It’s About the How, Not the Who.
Tweaking the User Experience of a Virtual Assistant.
Virtual Assistants like Siri can take marketing and brand recognition to entirely new levels by creating long term relationships with the brand. However, there is still a large smartphone user base that does not use virtual assistants despite them being readily available. One of main factor for this is the friction in the user experience.
My Role: Research, User Flow, Information Architechture, Sketching.
Timeline: 48 hours
Challenge: To understand and alleviate frictions caused between user and VA to enhance the current experience.
High Level Goals: Uncover how to alleviate friction in user experience. Re-design Siri to be more inviting and interactive. Explore UI elements.
1. Discover
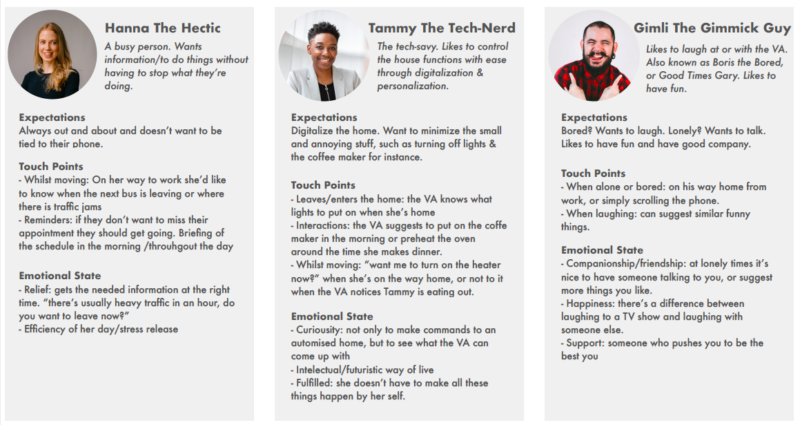
User Personas
I used the findings in my thesis research and interviews to conjure three typical user personas to help me understand how our users want to use a virtual assistant.
Meet the team!
2. Define
Brainstorming
To brainstorm features for the product, I created a problem/How to solve?/process/outcome table using insight from my research and user personas. Also I identified what solutions were the fault of a miss in user experience rather than what was the fault of primitive technology.
| Problem | How to Solve? | Process | Outcome |
| Gimmick, not useful as user journey is linear | Incorporate more useful functions, like calendar, location, etc. | Identify functions which would be useful for Siri | Siri knowing more about you, what has happened and is going to happen to the user. |
| Siri only exists when I call. Why can’t she call me? | Enable an option for Siri to initiate communication | Identify what will make Siri initiate a conversation/communicaiton | Allow for two-way communication |
| Feels like a robot, not a friend. Not trustworthy? | Allow customization | Identify what makes VA relatable | Customize VA |
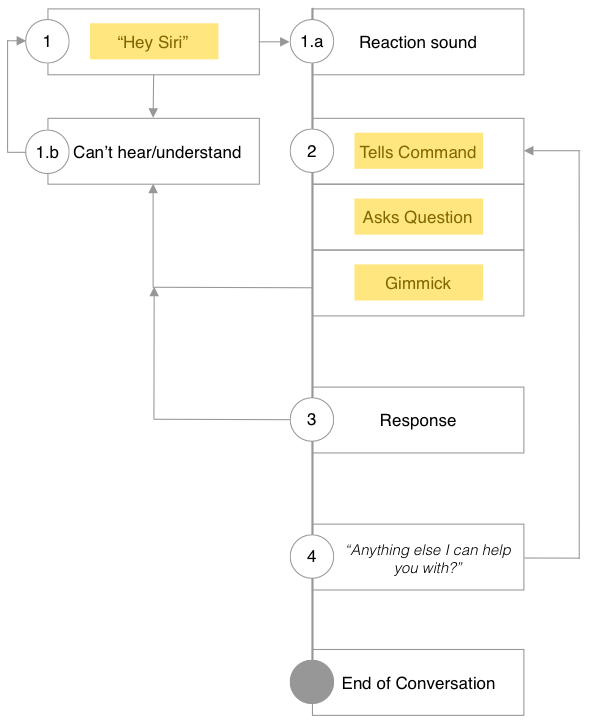
Information Architecture
After identifying the major features, I mapped out the information architecture to give an idea of the flow through a virtual assistant worked now and how many interactions it takes to complete a task.
The user flow needs to allow for a seamless and cohesive user experience without dead ends. Currently, SIRI can be very binary and often lead to an abrupt ending.
3. Ideation
After identifying the major features, I mapped out the information architecture to give an idea of the flow through a virtual assistant worked now and how many interactions it takes to complete a task.
By now I have gathered enough information to get started with creating mock-ups in Sketch. I created a set sketch up of key screens for how siri communicates on both a smartphone and on a smartwatch.
The key differences in our mock up is that Siri now includes a familiar, customizable avatar to increase personability. The reason for picking a “cartoony” avatar is to avoid the risk of “uncanny valley”.
We also identified that one-sided communcation is not “human-like” and opted for the option to enable Siri to start a conversation.
Lastly, we allow Siri to not only contact you but to be more incorporated into your life by for example knowing when your bus is leaving or when you should wake up in the morning, a feature which is already in apps
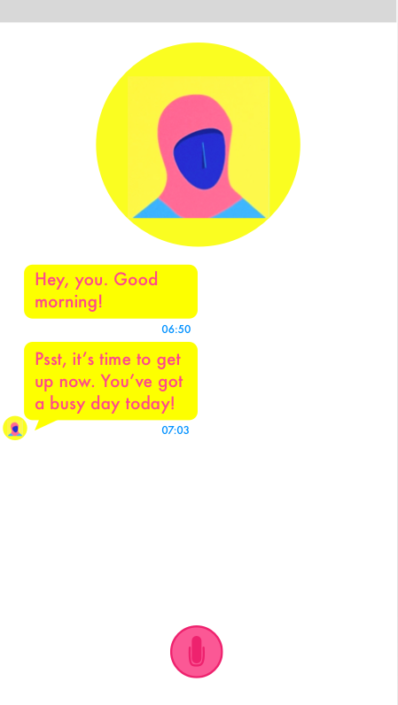
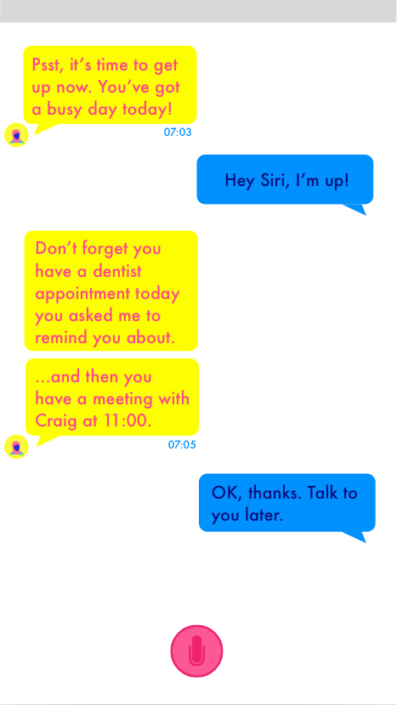
A. Adding A Friendly Face To Initiate Conversation
A complement to the normal alarm, someone to remind you of your busy day.
Displayed on an iPhone 8
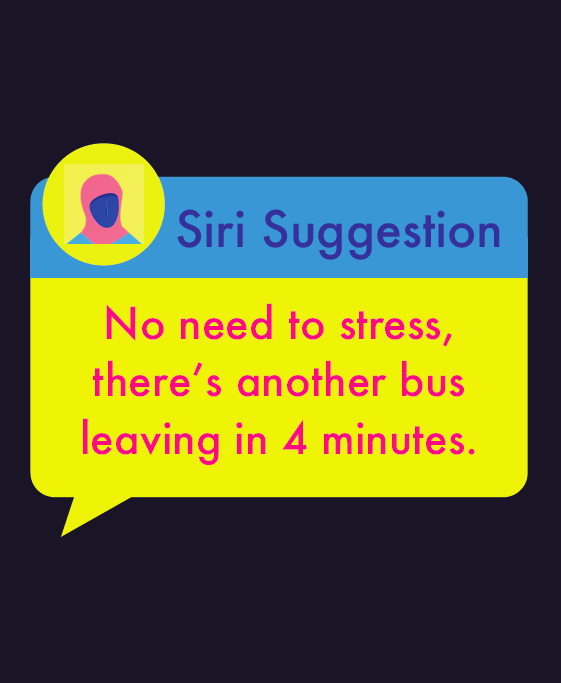
B. Siri Is Always Looking Out for You
Here displayed on a smartwatch
4. Recap
Creating an alternative version to the existing Siri was a fun, but tricky project. I needed to embody what users actually wanted from a virtual assistant, while still sticking to what was practically possible with today’s technology.
I’m pleased with the end result which still has hints of the original Siri, but with new twists appropriate for what interactions the user personas wish that a virtual assistant were to have.
Next Steps
Although this project is not fully completed, I am happy with the results from the research, the user personas and the breakthrough in the UX concepts of creating a “friend”.
The next steps for this project would be to create a prototype in InVision, validate my thinking by user testing to see how users would behave with this new Siri and map up new pain points and potential solutions for future iterations. After that I would clean up the UI, finalize the prototype and evaluate the project based on metrics like how much friction the user experiences or their satisfaction level after using Siri.